AviUtlでレインボーなテロップを作る方法

今回紹介するのは『テキストに画像を合成する』といった方法になる為、まずはフリー素材を公開しているサイトで、グラデーションに使いたい画像を探しましょう!
例として『背景画像フリードットコム』の『虹のようなカラーグラデーションの背景素材』を使ってみます。下記のリンクにてダウンロードしてみましょう。
レインボーなテロップの作り方 その1

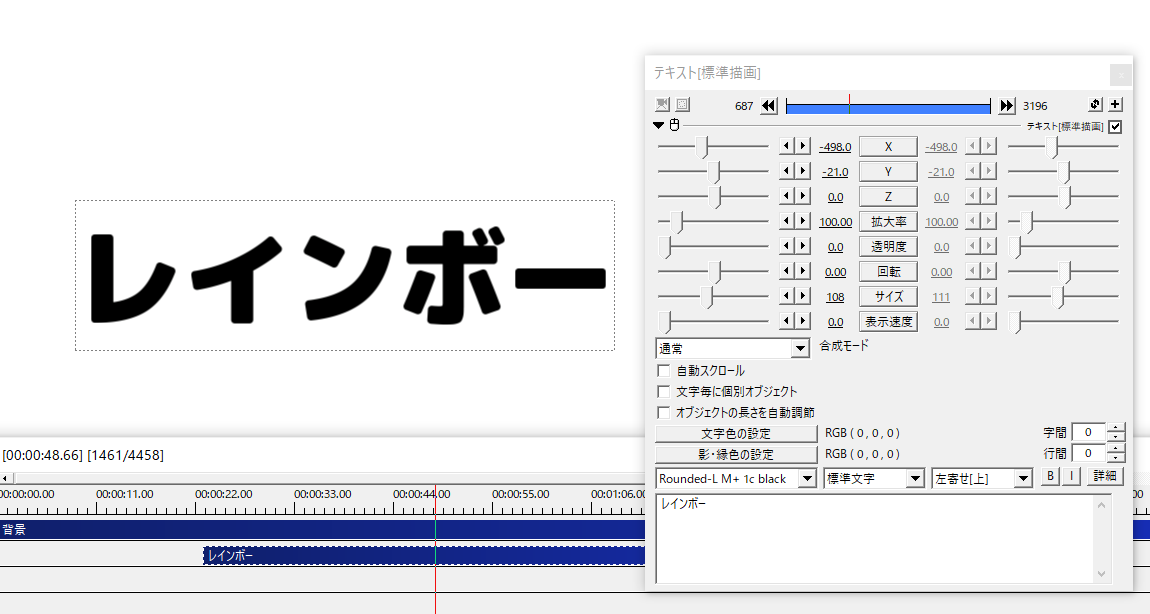
▲AviUtlを起動し、グラデーションをかけたいテキストを作成します。拡張編集エリアにて『右クリック→メディアオブジェクトの追加→テキスト』にて可能です。

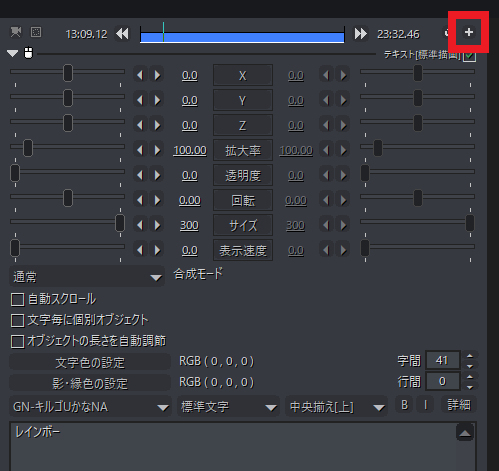
▲作成したテキストのカスタマイズエリアの『+』をクリック。

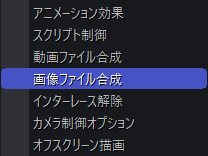
▲下の方にある『画像ファイル合成』をクリック。

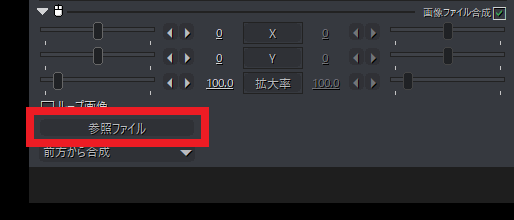
▲作成したテキストのカスタマイズエリアに、『画像ファイル合成』のフィルタが追加されたと思うので、その左下にある『参照ファイル』を選択。

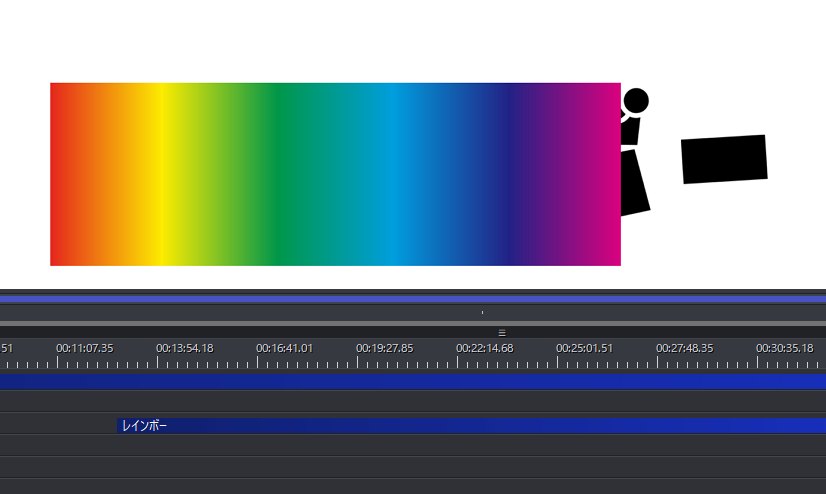
▲すると、上記のように文字に画像が重なった状態になったと思います。

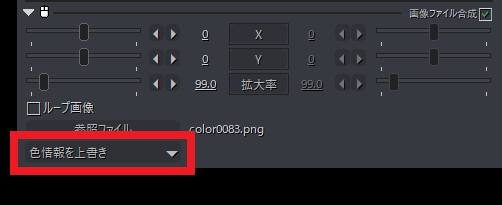
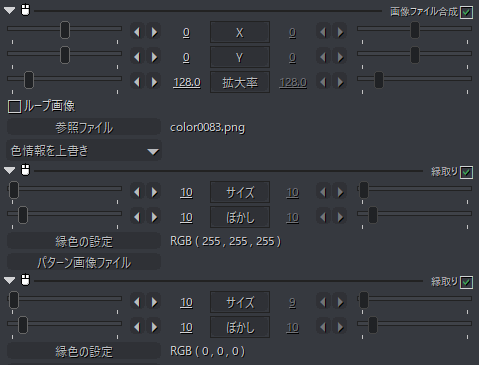
▲『画像ファイル合成』の項目にて、『前方から合成→色情報を上書き』に変更しましょう。

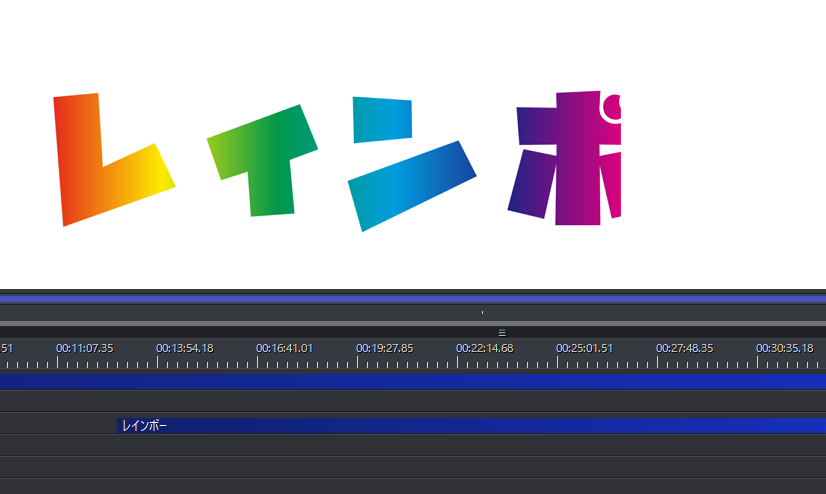
▲画像と文字が良い感じに合成されたかと思います。元々の画像のサイズがフォントのサイズを下回っている場合、上記のように文字が切れてしまうので調整を行いましょう。

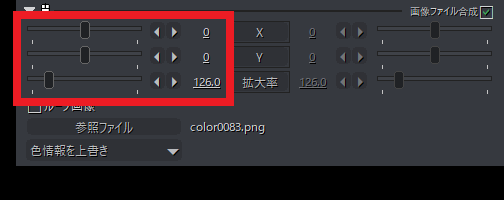
▲『画像ファイル合成』の『X・Y・拡大率』の項目にて、画像の大きさ・位置の調整を行いましょう。

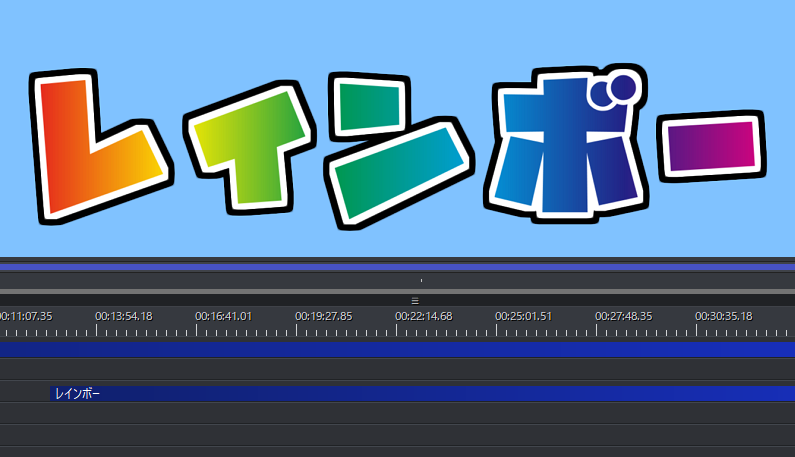
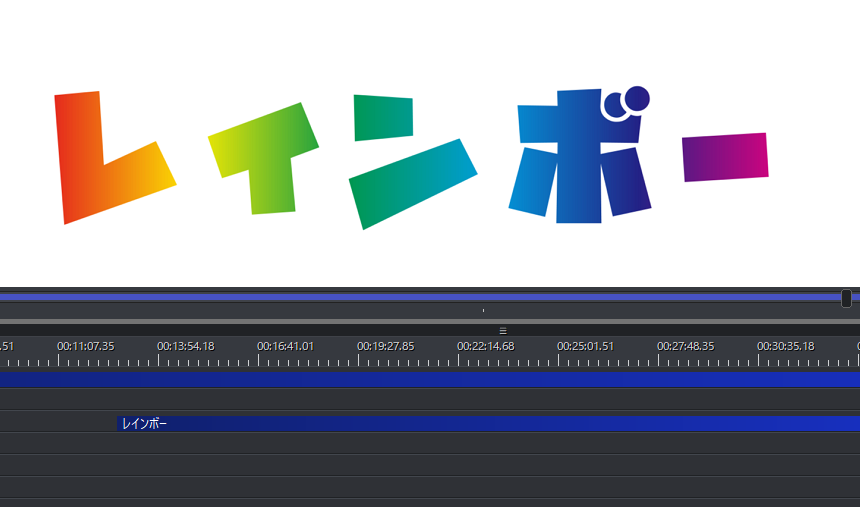
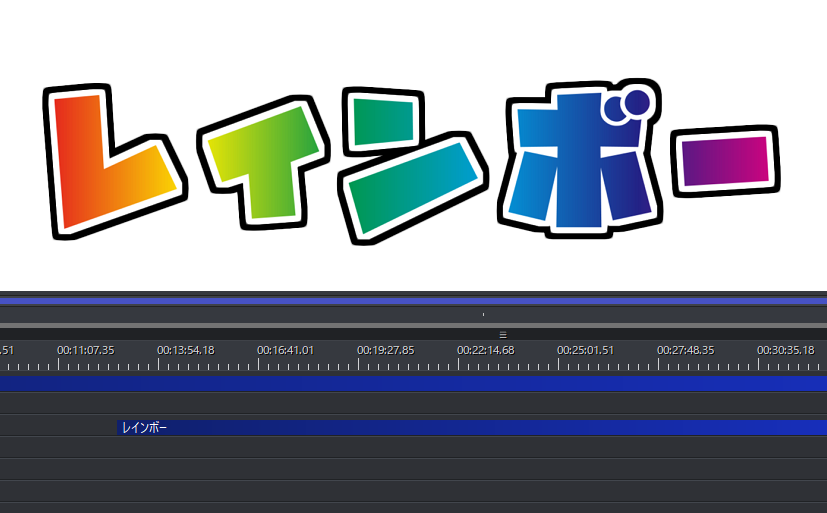
▲文字全体に合成できれば成功です!

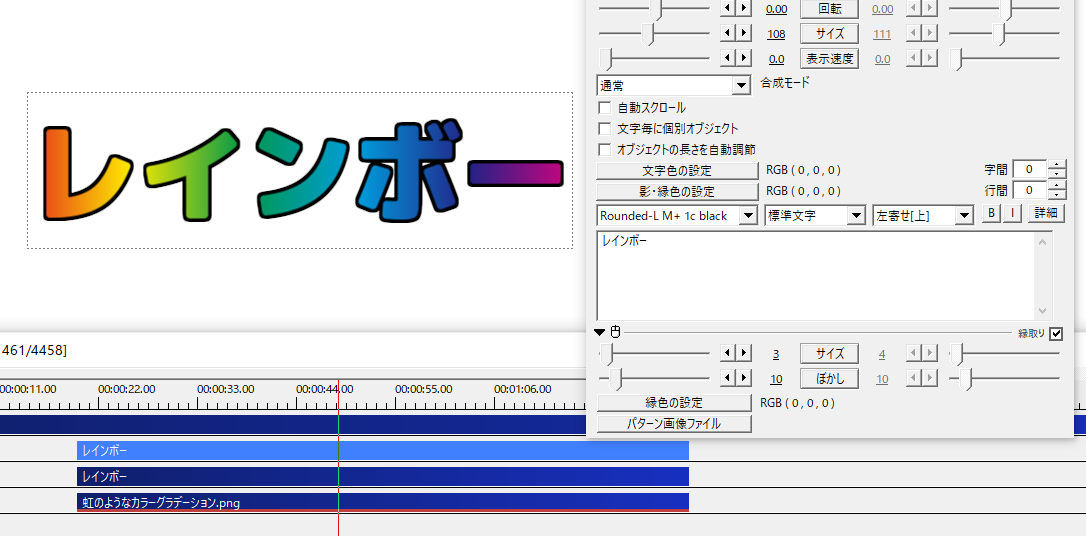
▲フィルタの『縁取り』を追加することで上記のようなデザインにすることが可能です。方法は以下の通りです。

▲『画像ファイル合成』を追加したときと同じ手順で、カスタマイズエリアの『+』をクリックし『縁取り』を二つ追加。上の枠色を白、下を黒にすることで設定可能です。
レインボーなテロップの作り方 その2

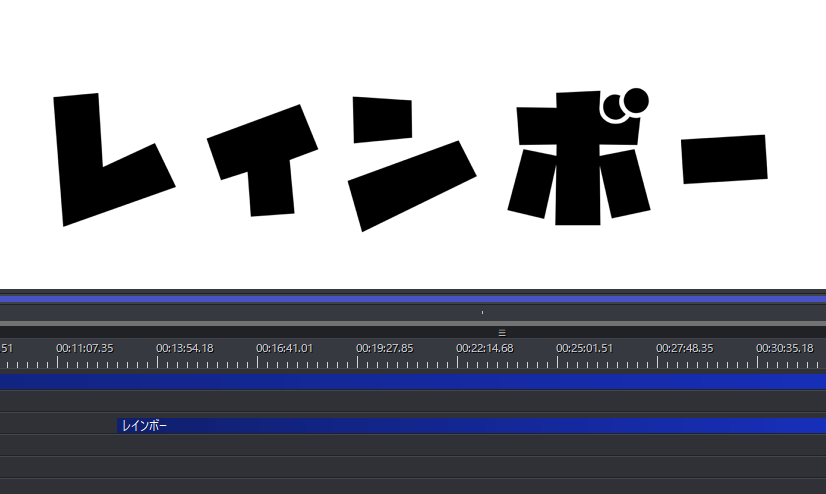
▲AviUtlを起動し、グラデーションをかけたいテキストを作成します。

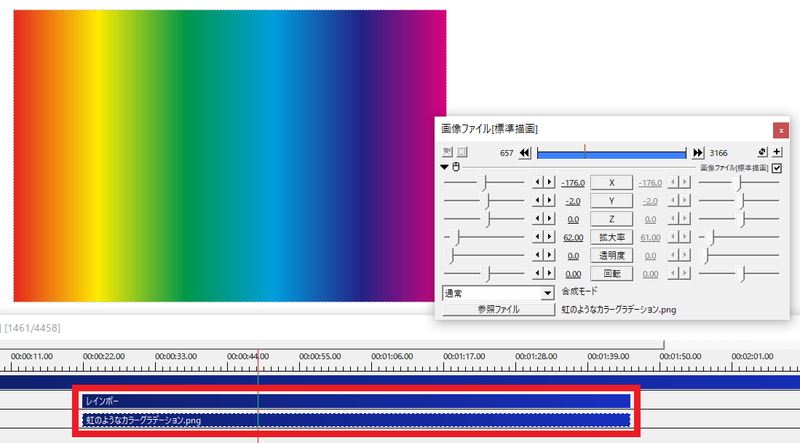
▲用意した虹色画像を読み込み、テキストオブジェクトの『真下』に設置します。この時、テキストは隠れてしまって大丈夫です。

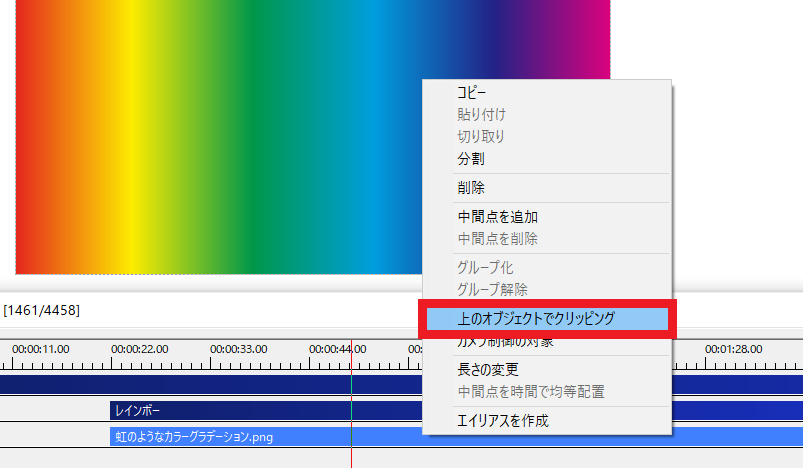
▲虹色素材のオブジェクトを右クリックし『上のオブジェクトでクリッピング』をクリック。

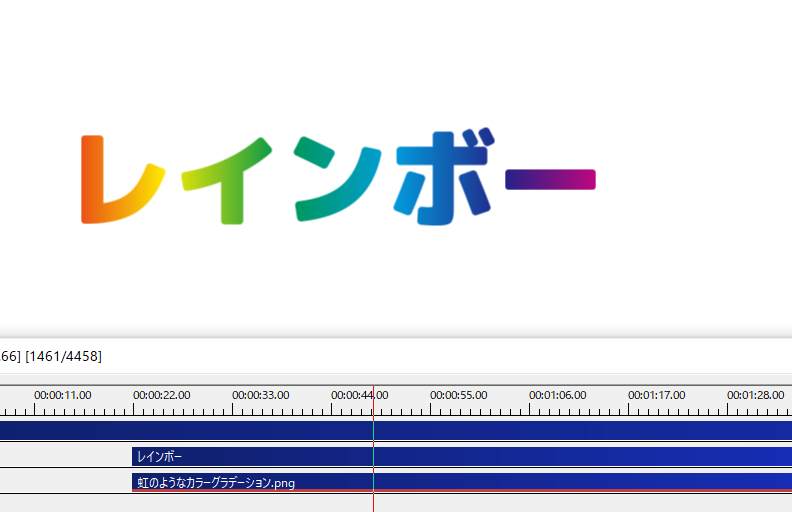
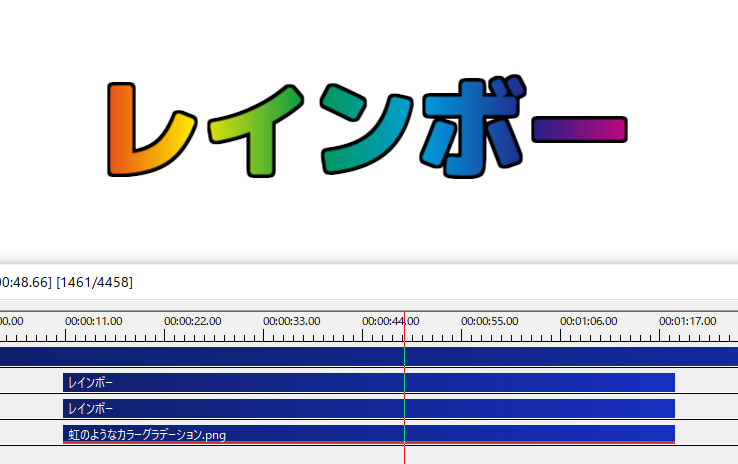
▲文字がレインボーになれば成功です!

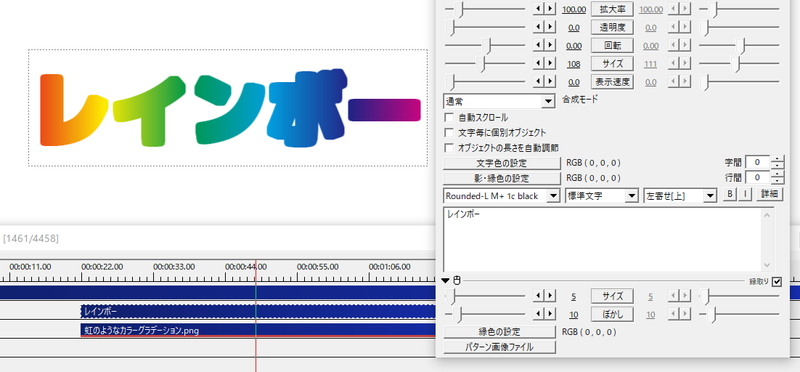
▲このままだと、テキストオブジェクトに『縁取り』などのフィルタを追加しても、画像オブジェクトのクリッピングにより、塗りつぶされてしまいます。

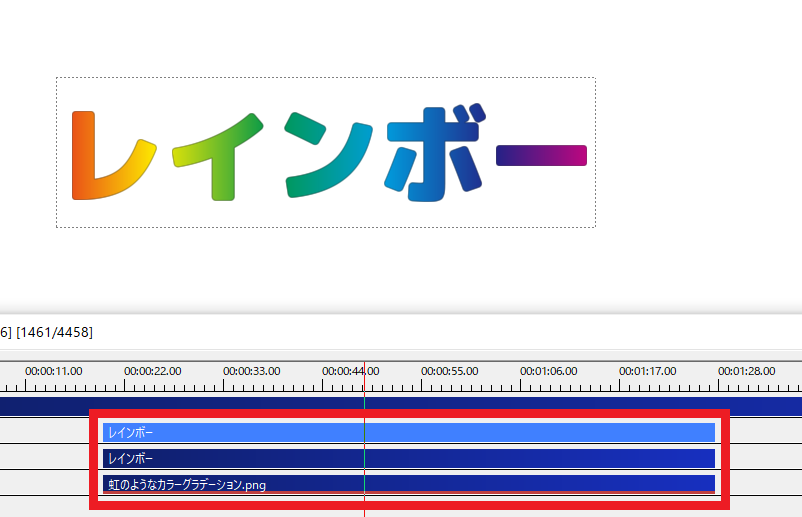
▲縁取りしたい場合は、テキストオブジェクトをコピーし、元のテキストオブジェクトの『真上』に設置しましょう。

▲真上に設置したテキストに『縁取り』のフィルタを追加します。

▲縁取りフィルタは、オブジェクト編集画面の右上の『+』アイコンから追加できます。

▲うまく縁取り出来たはずです!片方のテキストのサイズや位置をいじってしまうと、縁取りがズレてしまうため気を付けましょう。

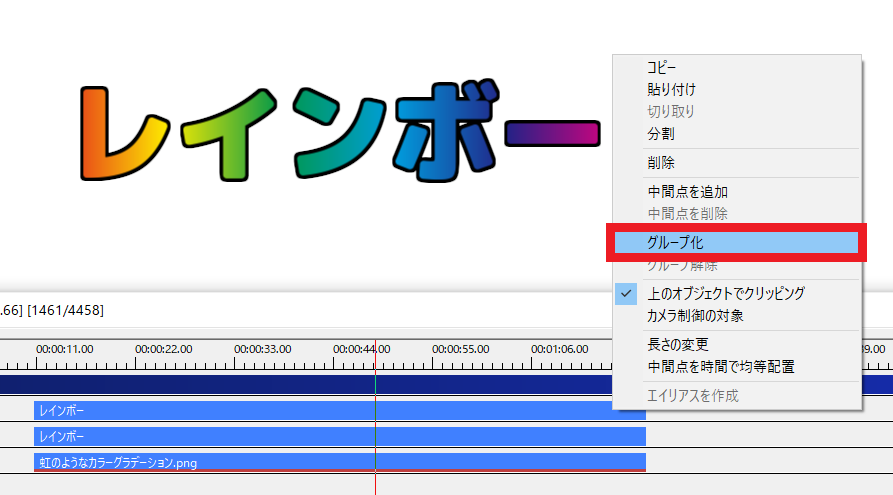
▲『Ctrl』を押しながらドラッグすることで、複数のオブジェクトを選択することが出来ます。オブジェクトを選択した状態で右クリックをし『グループ化』を選択。

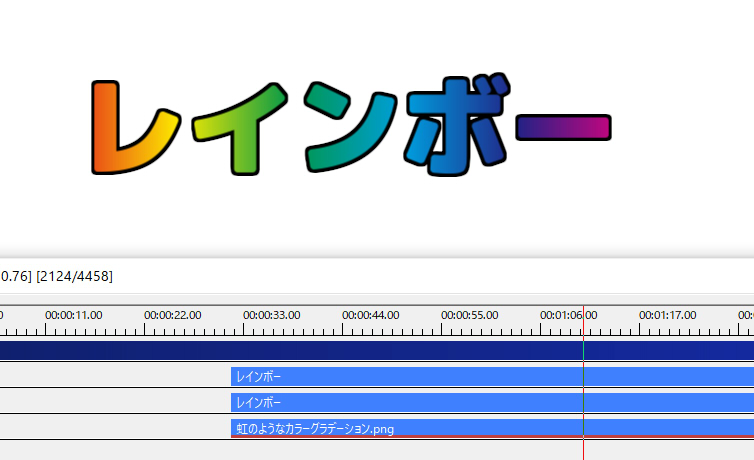
▲グループ化することで、再生位置や再生時間などを一括で調整できるようになります。
まとめ

今回解説した方法を使えば、レインボーなテロップだけではなく、燃えているテロップや輝いているテロップなど、様々なデザインに応用できます。
字幕やサムネイルのテロップは、動画の再生数に大きく影響するため、出来ることなら時間をけて、凝ったデザインにしたいところです!